Introduction
React UI Frameworks are available for you to use based on existing UI design patterns and CSS frameworks, such as Bootstrap and Tailwind.
React UI Frameworks/Component libraries
React UI Frameworks/component libraries generally provide you with a set of components based on specific design systems, such as Material Design and Bootstrap. React UI Frameworks will generally provide a way to change the theme so that your design is uniform across all components.
Listed below are some of the popular UI frameworks/Component libraries.
NOTE: These libraries often change, so the screenshots might not be a true representation of the current version available.
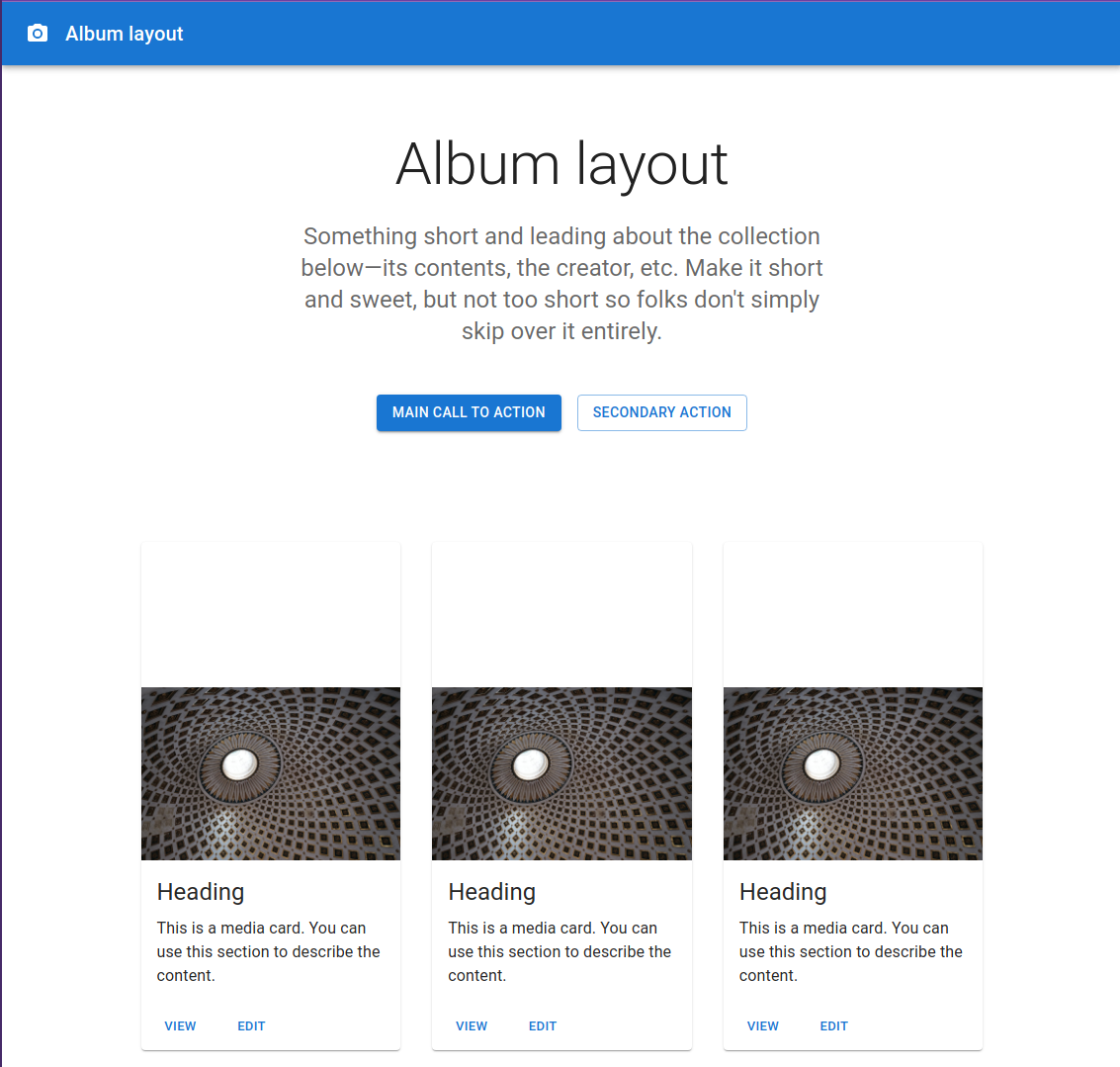
Material UI (MUI)
Material UI, otherwise known as MUI (“moo-E”), is based on Google’s Material Design. You’ve likely come across many websites already using MUI, a very popular UI framework.
Website: https://mui.com/

react-bootstrap
react-bootstrap is the React equivalent of Bootstrap. It contains components already built for you.
Website: https://react-bootstrap.github.io/

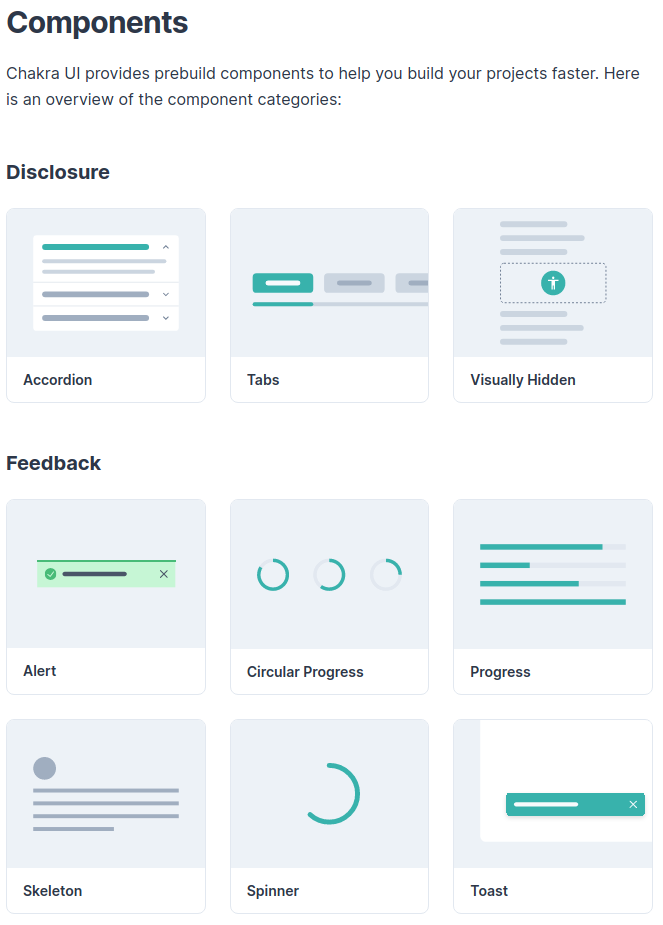
Chakra UI
Chakra UI is a simple component library that is easy to use and extend.
Website: https://chakra-ui.com/

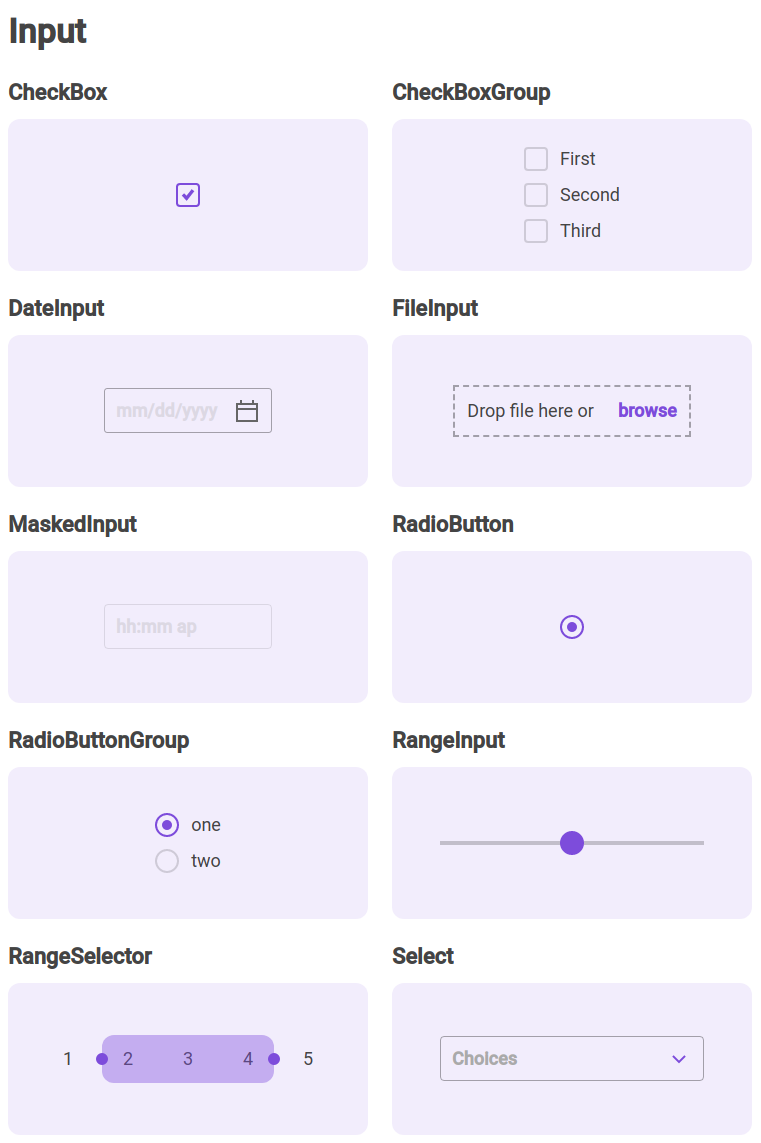
Grommet
Grommet is a component library that is easy to use and theme.
Website: https://grommet.io/

Ant Design React
Ant Design React is based on the antd design system.
Website: https://ant.design/docs/react/introduce

CSS Frameworks
There are also popular CSS frameworks available for React.
Tailwind
Website: https://tailwindcss.com/docs/guides/create-react-app