Goal
To put into practice what you have learned about design and wireframing, build a working prototype of your website. They should be high-fidelity interactive prototypes.
Brief
You have been tasked with creating a working prototype using Figma. Each brief has a ‘site architecture’ that will show you which pages to create for your chosen brief.
Choose one of the following briefs:
-
https://github.com/NoroffFEU/first-year-cross-course-assignment-brief-one
-
https://github.com/NoroffFEU/first-year-cross-course-assignment-brief-two
-
https://github.com/NoroffFEU/first-year-cross-course-assignment-brief-three
The prototype should be interactive, and it should be possible to click links and move between pages. If you have multiple pages where the layout look the same (for example, product pages), you only need to create one version of that page for the prototype.
If you are using the free Figma plan, you can share 3 Figma files and prototypes.
Level 1 Process
-
Take the feedback you received from your Peers as well as Teacher, and consider if you need to make any changes.
-
Draw up wireframes of the various pages - you can do this on paper or use your computer, whatever works best for you. (This is not graded, but can be included in your report for reference)
-
Make a desktop and mobile-view prototype using Figma - you can make them in the same project so that you can deliver one link.
-
Create a shareable link for your prototype. How to share your Figma file
-
Write a report explaining your decisions and thinking behind your final delivery.
Submission
-
A link to your prototype/s shared submitted on Moodle for feedback.
-
Please include a PDF report on the process you went through to complete this CA and the final product.
-
Your report should include a reflection on your submission and must have at least the following main sections:
– introduction
– body
– conclusion
– references (if applicable).
Your report must be 700 - 1000 words. Download the report
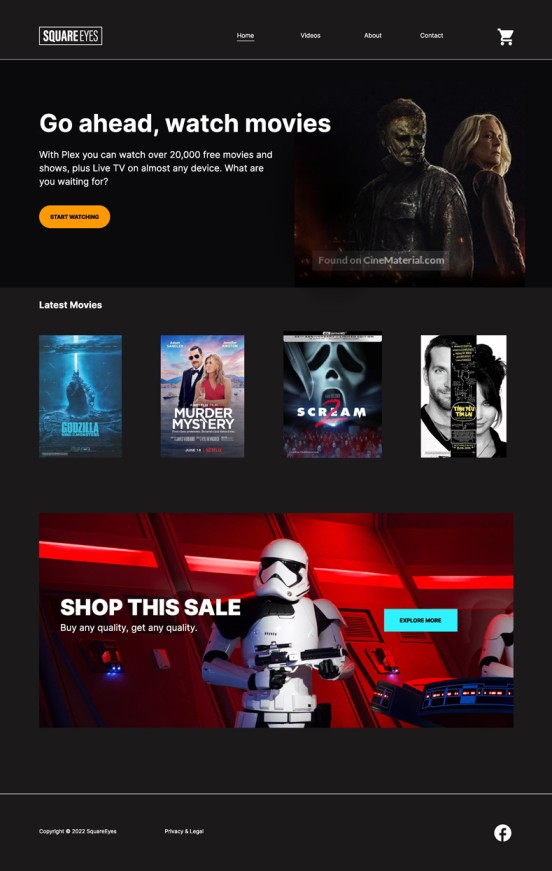
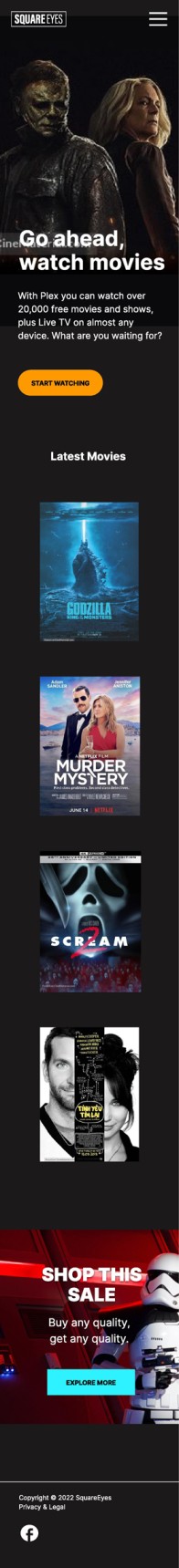
See an example of what we expect to see. Please note this is a visual representation of the content

Figure 1: A visual representation of Square Eyes

Figure 2: A visual representation of Square Eyes