Introduction
This lesson contains 2 activities that you should complete as you go through it.
Good interaction design is all about persuading the user to take one action over another. Every website owner aims to keep people on their site longer, whether to make a purchase or explore more content.
We need to become good at persuading users to take certain actions, but in doing so, we need to acknowledge the responsibility that this comes with. We need to make sure we have good ethics, values and principles of design to ensure that we are creating positive products.
Persuasion and Design Values
Persuading the User
Persuasion in itself is an important part of Interaction Design. People want to use satisfying products, and it’s the designer and developer’s job to make the product as desirable as possible.
Credibility
When somebody searches on Google for a product, they are already looking for clues about credibility. Which website will best meet what they’re looking for? They’ll read the titles and descriptions and possibly view reviews on Google before deciding which links to open.
Often a user will open multiple results and then weigh up each site’s credibility. Which website looks like it is credible and able to do what I’m looking for? If the site has an outdated look, the user might see this as a lack of credibility. Are there any reviews or endorsements that they can use to validate the website? Does anyone else use this website?
Social Proofing
People tend to follow the group, and thus it is important to use what is called ‘social proofing’, where you let the user see that other users are also engaging on the site and taking action. If other people are using the product, it must be good. When looking through an app store, how often do you decide based on the sheer number of reviews a certain app has received? If everyone’s using it, maybe I’ll like it too.
The way we can create social proofing is through testimonials, reviews, case studies, comment sections, “users currently on-site” counters, and more.

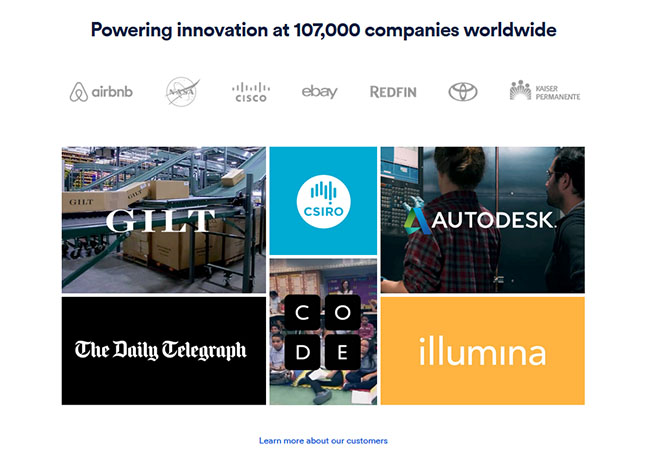
An example of social proofing from Atlassian.com
Reciprocity
People are more likely to respond favourably to you if you’ve given them something. Our minds are wired that we become indebted to someone who has done something nice for us. Have you ever met a sales person who offers you a treat like sweets or a coffee? They’re using this technique. It’s the same for sites that offer free e-books or a free consultation.
Getting Users to Engage
We need to gently ease users into engaging on the site. Setting things like registration too early in the process can stop users from actively engaging. They might not be ready to give you their email address before they are sure they want to use the website.
Another good way of getting users to engage is to keep forms short or have some information already filled out in your forms. The less the user has to do, the more likely they are to complete. Users evaluate their engagement based on effort versus reward. If the reward isn’t big enough for the effort required, they won’t engage. Users follow the path of least resistance, so don’t put too many hurdles in their way.
A good technique is to draw users in slowly and keep them on the site for as long as possible having given more and more information. The more time they spend on your site, the less likely they’ll be to want to spend the same time on another site.
Buyer’s Remorse
Buyer’s remorse occurs when users feel bad about having spent money right after their purchase. Users wonder if they couldn’t have spent their money in more productive ways, or more carefully. It’s important to make sure the website gives the user positive feedback and encouragement about their purchase in order to stop any remorse.
Unchecked buyer’s remorse can lead to them returning the product or deciding not to use the site again.
Users might actually want the product, but they want to be convinced to purchase it. It’s useful to put in messages that make it seem that this product is exactly what they’re looking for, and include broader ideas like “you deserve it”.
Scarcity and Time Constraints
Using scarcity to attract users is a great technique. When there is a limited offer available it creates a fear of missing out, making the product all the more desirable and instilling an urgency to take action now.
We’ve all seen websites advertising “only 10 items left” or “only available for 4 more hours” or “here’s a special deal for you” or even “6 other customers are currently browsing this product”. These techniques all make users feel like they need to take action soon to secure the scarce item.

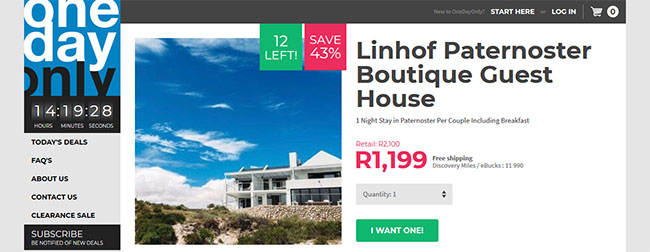
An example of scarcity and time constraints from onedayonly.co.za
Design Values and Principles
Designing the interaction of a product comes with quite a bit of responsibility. The way a product is presented is important and requires us to have a clear understanding of what we will or won’t be doing. Are we okay with using visual hierarchy to make users ignore vital issues in the service? Are we okay with creating a site design that might cause conflict between users? Is it fine to create systems that don’t advance business goals?
Persuading people doesn’t necessarily mean convincing them to do something that’s bad for them. Sometimes users need to be persuaded to do something that’s good for them. Remember, we’re mostly dealing more with emotion than pure logic and even if something might be logical for the user, they might not take the correct action without our leading.
Helpful Friend
We should be aiming to design products that seem as though they are helpful friends for the user. As a ‘friend’, we should make sure our products reflect good values, principles and etiquette. If we create websites that annoy, frustrate, or belittle our users, then they won’t see their interaction as pleasant and are likely to not come back.
A friend remembers your name and information about you, and so should your website - which is why many websites record your name and use it in their automated emails. The user feels more like they are personally being acknowledged and interacted with.
A friend also doesn’t nag you or blame you when something goes wrong. So when designing the interaction, we should be sure to make the user feel like it’s not their fault if something goes wrong and to provide helpful ways to get them back on track.
Friends are also reliable and dependable, and so should your websites. Users learn certain patterns with websites, and we need to be consistent in our design of the interaction. There shouldn’t be any sudden changes in tone, design, or navigation otherwise, the user is likely to become disorientated.
Design Values
Designers don’t just design to be creative, they also do it because they want the world to be a better place.
Kim Goodwin, in ‘Designing for the Digital Age’ noted four design values that designers should keep in mind. The design should be: ethical, purposeful, pragmatic, and elegant.
Ethical
Because interaction design is concerned with the moment of interaction between the human and the interface, there are a number of ethical concerns to ensure that the product serves the user well.
-
Psychological harm. Creating bad and hard-to-use products can create frustration and anxiety for users. Using error messages that make the user feel at fault can also create some harm to certain users.
-
Social harm. Ensure your system does not lead to miscommunication or conflict amongst users. Make sure everyone can use it regardless of education, language, or ability.
-
Physical harm. We need to take into account how we affect people physically. Don’t use flashing images, as they can affect people with epilepsy, and make the colours and sizing such that you don’t cause eye strain. Also, we should use good accessibility guidelines to ensure people with different physical abilities can still use and interact with the product.
We should be looking to improve communication between people, create a feeling of satisfaction amongst users, and reduce complexity to make the product accessible to all.
Purposeful
Your design needs to be driven to achieve specific goals. Don’t set your goals too wide, or you’ll struggle to engage the user. Every page needs to have a reason for being there, and every functionality must serve the end goal.
Pragmatic
When designing any product, you have to take into account your limitations as well as the business goals of the organisation. We also need to be making sure that we are creating a viable product that will work in the real world and be useful to both user and the organisation.
Elegant
Creating elegant solutions is not only about creating something that looks good but is also simple and easy to use. Cluttered designs are difficult for users to interact with as they don’t know what should attract their attention. This is why we use visual hierarchy to guide our user.
Another thing to take into account when considering elegant designs is whether the solution really is the best way of getting of achieving a certain goal. Sometimes we might want to create a more interesting or unique design when actually we just need something that works well and that users will like.
Activities
💻 WATCH
💻 WATCH
💻 WATCH
💻 WATCH
📖 READ
From About Face: The Essentials of Interaction Design Paperback, 2014, by Alan Cooper et.al.
- Chapter 7:’A Basis for Good Product Behavior’ (1h)
- Chapter 8:’Digital Etiquette’ (1h)
Lesson Task
Brief
Browse the web to find examples of persuasive design.
Look for examples of:
-
Credibility
-
Social Proofing
-
Reciprocity
-
Increasing early engagement
-
Scarcity
-
Time constraints
Time
2 hours