Introduction
This lesson contains 3 activities that you should complete as you go through it.
In this first lesson, we will be looking at what interaction design is and what sort of problems it is trying to solve. Interaction Design, sometimes shortened to IxD, is a relatively new field that requires us to use our imagination and empathy to understand the user, their goals, and how to best design a system for them.
What is Interaction Design?
Have you ever had an experience where you tried to use an everyday product with an unusual design? Perhaps you were on holiday and tried to use a stove you’ve never used before and couldn’t figure out which knob turned on which plate, or you were borrowing a car and couldn’t figure out how to get a feature to work.
In his book ‘The Design of Everyday Things’, Don Norman discusses his frustrations with doors built for aesthetics rather than practicality. He describes a situation where people encountered clear glass doors. Where do you push? Or is it pull? Or is it automatic? Does it slide sidewards, or, do I need to step back because it’ll open into me?
These are the sorts of situations that the broader scope of interaction design is trying to solve. Interaction design (IxD) is focused on the moment of interaction between a human and a product (usually technology). Interaction design aims to make this process as smooth and beneficial as possible. Unlike other design principles, interaction design explores the design of behaviour and puts the human user first.
Understanding how and why the user is using each product is essential. For example, you want the interaction with a light switch to be as quick and simple as possible, but the opposite might be true for a mobile app where the user might want to spend time engaging with content.
In web design, different websites will attract different users with different goals. Each website must ensure it is made with the best design for its unique case.
Multi-disciplinary field
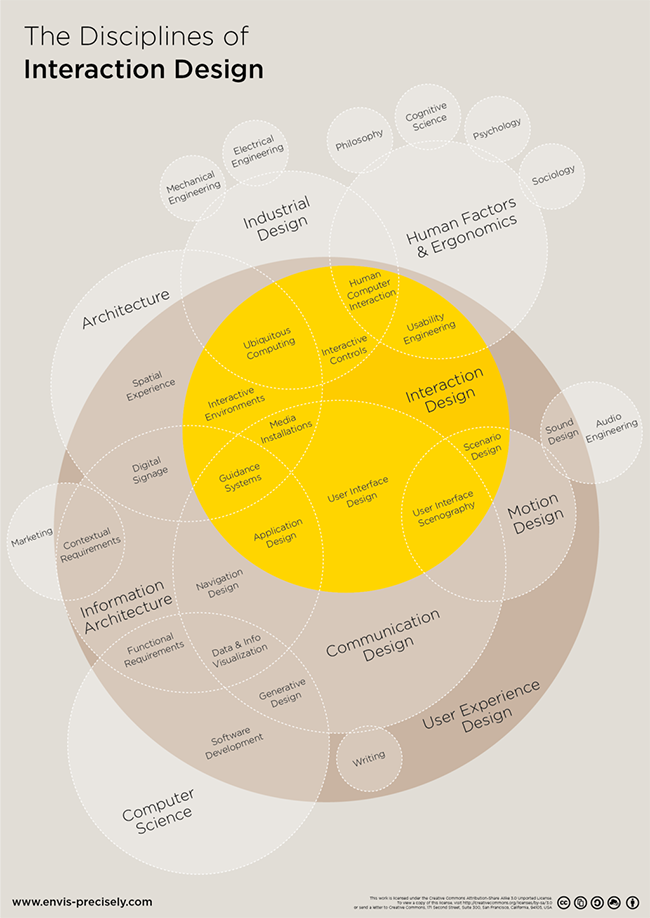
Interaction design is a very broad field that forces us to look outside of our specific context and understand the many elements at work and everyone in the system’s goals.
An interaction designer must take into account the three following areas:
-
Business goals: An interaction designer must understand what the business is trying to achieve with its website or app and how the marketing team wants to achieve those goals.
-
Technology limitations: They must also understand the constraints of technology and how to overcome those hurdles.
-
User goals: Finally and most importantly, interaction designers need to know and understand what the user wants and how best to design the system to suit them.
On most web projects, there are two sides to the work. The one is the marketing department/management, who have researched what they want to sell, but often their requirements for the site and design tend to be vague and open-ended. The worst example of this is “make the design pop”. What does that even mean? This unclear instruction must now be interpreted by the designer and developer and made into a working design.
On the other hand, developers deal mostly with specifics and are deadline driven and tend to emphasise getting the work out the door.
This disconnect often leaves a gap with the question of “what does the user want?” usually left unanswered.
User Experience
You might wonder what the difference between User Experience and Interaction Design is. Well, User Experience (UX) is a wider view of the user’s experience with the product. Interaction Design focuses on the moment the user interacts with the product.
UX design includes interaction design alongside visuals and content.

By Thomas-pluralvonglas(Own work) [GFDL (http://www.gnu.org/copyleft/fdl.html) or CC BY-SA 3.0 (https://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons
User First
Picture the following: you’re in a meeting, and your manager comes in and says, “we’ve got a new project to work on. You need to create a website for the local tourism information office.”
What are your first thoughts? What colours and fonts are going to be used? What languages and code frameworks will be best? How many web pages do they need?
While these are useful thoughts, interaction design aims to put the user front and centre of the design process. We are designing and building the site for them, and our first question should be aimed at understanding the user.
Common Mistakes
People make many mistakes when designing a site, sometimes because they misguidedly believe it will benefit the user or they have never bothered to consider the user.
Too much information. A common problem is simply providing the user with overwhelming options and information. It is vital when designing a website that it is clear what it wants to communicate. A part of this issue can also be the use of jargon or industry-specific language. Make sure you are pitching the information at their level, and even if some of your users are experts, it doesn’t mean all of them are.
Too much explanation. There is occasionally a need for shepherding technology to help guide the user. Still, first prize should be that the interaction is so seamless that users instinctively know what to do. Just like with a new TV, while the instructions might come in the box, very few people will ever actually read them. We must design the system to function intuitively.
Bad anticipation of user’s needs. This can go both ways by under-anticipating the user’s needs, perhaps by not giving them a purchase button when they want it. Or by over-anticipating and double-guessing them with questions like “did you mean to click that?”
Creators never simplified their ideas. The brainstorming phase of any design can be great, but if you never spent time simplifying your ideas, you might end up with too many ideas vying for space. How many super users will you have? Chances are that unless the business has high customer retention, many of the users will be intermediate or new.
Choosing aesthetics first. While visual design is important, it must always serve the end goal of improving the user’s experience rather than simply creating a pretty design.
Blaming the user for mistakes. Many websites tend to push back error messages to users about what they did or didn’t do. If the user is getting errors, it’s the fault of the design. Often the product is designed only to be used in one way. This makes the user have to change to fit the product.
Goal Directed Design
While we might think that the aim of a website should be to achieve a business goal, it is much better to rather think of meeting user goals. We need to understand what the user wants and expects so that we can meet their needs and desires.
Root Cause Analysis
An online clothing store might think that the website’s goal is to sell an item of clothing, but for the user, the goal might be to find a well-fitting shirt.
But this goal is actually not even the primary driver for the user. They need a good-fitting shirt because they’re going on a date that evening. This is their actual motivation – to look good for their date. The website needs to help them achieve this goal rather than just sell them a shirt.
Using root cause analysis, we can find out the real reason users are on the site. We can do this for several different scenarios. When someone orders a taxi, is their goal to go from A to B, or could their goal be to have a fun evening with friends?
This goal analysis can be broken down at various stages in the process. Initially, their goal might be to have an evening out, but then their next goal is to find a reliable taxi company, and their next goal is to find the cheapest fare. The website needs to help the user achieve different goals at different points in the process.
When designing the interaction, it’s important to see not just a list of tasks but a series of goals that must be achieved. We should focus on asking “why?” and not “what?”.
While technology might change with time, the goals are more resilient and less likely to change. It is, therefore, important that we design with the future in mind.
Make Sure Models Match
There are three main ways of modelling a product: the developer’s view, the user’s view, and the designer’s view.
The developer’s view will usually be a technical one about how the product is built etc. The user isn’t focused on how a product is made but on what it does and how it works. The designer’s job is to make the product as close to this image as possible for the user.
Activities
💻 WATCH
Interaction Design (23m)
- Today’s Interaction Designer
- A Model of Psychology and Interaction Design
💻 WATCH
UX Design: Overview (13m)
- Today’s Interaction Designer
- A Model of Psychology and Interaction Design
📖 READ
From About Face: The Essentials of Interaction Design, Paperback, 2014, by Alan Cooper et.al.
- Chapter 1: ‘Goal-Directed Design’ (1h)
Lesson Task
Goal
To get a holistic understanding of interaction design and develop the skills necessary to spot potential user difficulties and find easy solutions to solve the problems.
Brief
Watch the following lecture by Don Norman on ‘Living with Complexity’.
💻 WATCH
Living With Complexity (1h 11m)
For this lesson assignment, you need to find an everyday object that you think could be improved upon and then re-design the object to create a better interaction. The object can be in your home or at work, or anywhere really.
Ask yourself the following questions:
-
As the user, what are my goals? What are the primary goals, and what are the secondary?
-
What constraints does this product have?
-
What limitations does the current design have?
-
Are there opportunities for a more logical and intuitive design?
When you’ve asked these questions, try re-designing the product on paper or on your computer.
Time
3 hours